When your meticulously designed e-mail enters the world, darkish mode can typically be the perpetrator behind disappearing textual content and misplaced logos. Darkish-mode emails complicate the already difficult panorama of e-mail rendering throughout shoppers.
When you can’t management whether or not a buyer views your e-mail in darkish mode, you’ll be able to take steps to make sure your message shines whereas respecting their darkish mode choice. Understanding the challenges and following darkish mode greatest practices are key to presenting your message successfully.
On this information to dark-mode emails, we’ll cowl:
What’s the distinction between mild and darkish mode?
Mild mode is the default coloration scheme in working methods and e-mail shoppers. Darkish mode is the reverse of sunshine mode. It options darkish backgrounds with white or mild textual content and UI components designed for low lighting or at evening, however many individuals discover it simpler on the eyes in any setting.
The selection between mild and darkish mode is as much as the person: folks can set their total working system to make use of one or the opposite, and plenty of apps allow them to select between modes as properly. Whereas designing emails for darkish mode generally is a headache for entrepreneurs, darkish mode is widespread amongst clients as a result of:
- It could actually enhance accessibility for folks with low imaginative and prescient
- It’s simpler on the eyes and may enhance legibility
- It could save battery life on laptops and cell units
- Some folks merely choose the best way it seems
Whereas there’s no complete knowledge on the extent of darkish mode utilization, it’s been gaining reputation lately. So it’s protected to imagine that some share of your viewers makes use of darkish mode whenever you ship emails—possibly a big portion!
The darkish aspect of dark-mode emails
Darkish mode can introduce surprising adjustments to how your emails look in clients’ inboxes. The trickier factor about darkish mode in e-mail is that every e-mail shopper handles darkish mode considerably otherwise. Some will totally invert the e-mail, some will solely partially invert, and others could have no change. Whereas every shopper handles dark-mode emails otherwise, the underlying precept stays: make mild backgrounds darkish and switch darkish textual content mild. In your emails, darkish mode can create a number of issues, resembling:
- Illegible textual content
- Onerous-to-see hyperlinks
- Off-brand colours
- Invisible CTA buttons
Seeing your e-mail’s look change when it’s delivered might be irritating, particularly when it appears like there’s nothing you are able to do about it. However by no means worry—you do have some management over how your messages carry out. When designing emails for darkish mode, take a strategic strategy with darkish mode greatest practices that provide the greatest probability at success.
Darkish-mode emails: 6 greatest practices
The battle entrepreneurs have to beat is that each e-mail is a darkish and light-weight mode, relying on the recipient, so you have to put together for each. How your clients see your emails depends upon their e-mail shopper and private preferences—you don’t get to decide on.
Meaning whenever you design an e-mail, darkish mode needs to be a consideration in your strategy. Observe these darkish mode greatest practices that will help you keep away from a number of the major pitfalls:
- Put a lightweight background behind darkish textual content. It’s essential to contemplate the colour distinction if and when each colours are inverted. Darkish colours like navy on a black background can be illegible in each mild and dark-mode emails.
- Use clear photographs. Should you can’t, crop photographs in a method that appears intentional. Including a little bit of padding across the picture, fairly than cropping at its edge, may also help a picture’s mild background look higher in a dark-mode e-mail.
- Add a white define or shadow round something that can disappear in opposition to a darkish background, like your emblem. The define received’t be seen in mild mode, however it should assist make the weather legible in darkish mode.
- Present sufficient distinction between textual content and background colours to make sure textual content is readable even when the colours are inverted. You possibly can’t all the time management exactly how e-mail shoppers render coloration inversion, however you’ll be able to assist by bumping up the distinction. You should use a instrument like WebAIM to check that your colours go for accessibility requirements.
- Don’t use a single picture in your total e-mail. If a person’s choice is darkish mode, respect it! Picture-only emails will not be solely a poor observe attributable to points with scaling and rendering, however additionally they more than likely don’t respect darkish mode.
- Take a look at, take a look at, take a look at! In Buyer.io Journeys, you’ll be able to emulate darkish mode within the e-mail editor to see your design in every state. And, since e-mail darkish mode works otherwise in numerous shoppers, you should use Parcel Inbox Previews alongside Journeys to ship assessments to a number of units and shoppers to disclose sneaky issues along with your dark-mode e-mail design.
Methods to design emails for darkish mode
When designing dark-mode emails, you’ll wish to think about the important thing components of your e-mail content material holistically. It’s not simply in regards to the distinction between textual content and background. You should have a look at how the weather of your e-mail play collectively for accessibility, branding, and legibility. Think about each bit of the e-mail puzzle: the background, textual content, hyperlinks, photographs, and logos.
E mail background
Many emails are composed of content material blocks—a number of completely different background colours that make up the entire expertise. In case your e-mail shopper totally inverts the design, every of these background colours can be inverted in e-mail darkish mode. Whenever you’re testing your emails, think about how your content material blocks look and ask your self:
- Do the inverted colours look on-brand?
- When inverted, are the background colours too comparable?
- Are the divisions between the content material blocks clear?
Bear in mind, your e-mail is a branded communication, and it’s essential it seems like your model even in darkish mode. Right here’s a very good instance of an e-mail from Lyft in mild and darkish mode. Each variations convey the identical coloration story with a lighter and darker inexperienced. The textual content is legible, and the completely different content material blocks are clear.


E mail textual content
That is most likely the factor that involves thoughts when designing emails for darkish mode. Managing textual content in dark-mode emails is best when your textual content is all the time black on a white background. Sadly, that normally doesn’t align along with your model’s look. You’ll typically wish to use a model coloration for the background, textual content, or each!
For instance, on this Alaska Airways e-mail, their textual content is in several shades of blue and grey to mirror their model colours. Whenever you swap to darkish mode, the blues change into a lightweight blue, and the grays change into a lightweight grey, which maintains Alaska’s branding whereas staying legible.


E mail hyperlinks
Usually, the purpose of your e-mail is conversion: getting folks to click on a hyperlink. That’s why selecting one of the best hyperlink coloration for mild and dark-mode emails is so essential. Hyperlink colours are broadly about psychology, and there are three components it’s best to think about.
- Legibility
- Consideration
- Readability
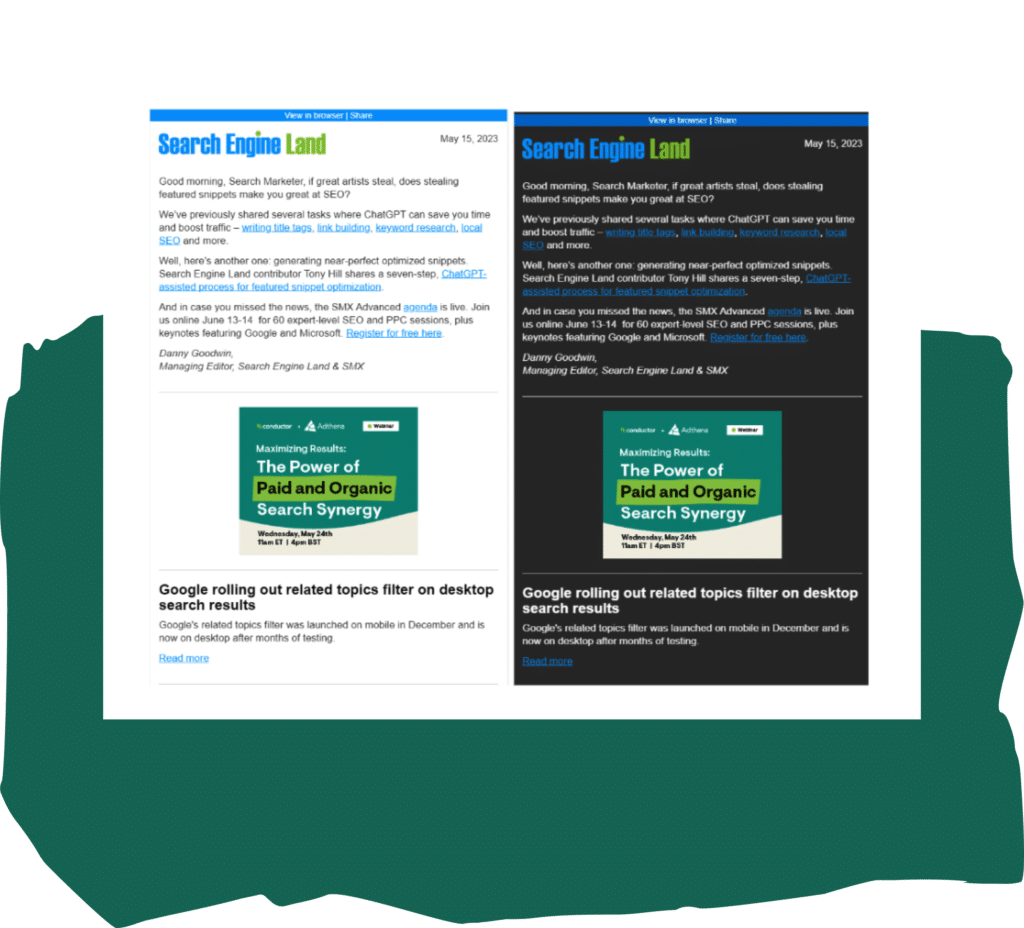
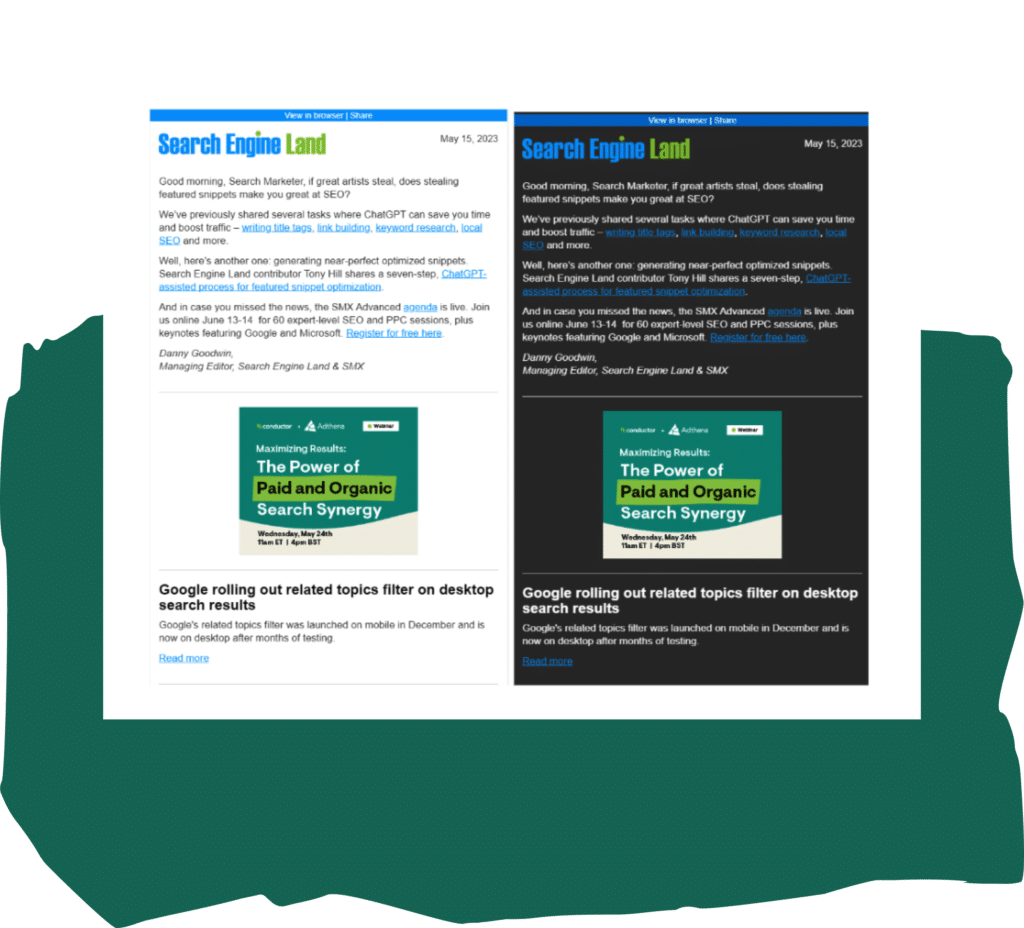
To fulfill these three wants, your hyperlink should distinction with each the background and the remainder of the textual content in your e-mail. That is typically achieved by contrasting a impartial textual content coloration with brightly coloured hyperlinks, as proven on this Search Engine Land e-newsletter. At a look, it’s very clear what components of this e-mail are clickable, regardless of the way you view it.


E mail photographs and logos
Dealing with photographs in emails includes a number of concerns. Greatest practices for HTML photographs are much more essential in darkish mode, which might make photographs look misplaced. Listed below are some key concerns it’s best to think about when designing your subsequent e-mail.
Add white borders and shadows to your photographs and logos so that they don’t get misplaced within the background of a dark-mode e-mail. With this strategy, you additionally keep away from the chance of photographs with vibrant backgrounds trying awkward when the e-mail background is darkened.
Right here’s an instance of certainly one of our outdated emails. Once we designed this, we didn’t completely optimize it for a dark-mode e-mail. Our emblem will get misplaced within the dark-mode model, and the graphic is muddy, too.
Distinction that with how HelpScout’s emblem seems with the white border and shadowing. You possibly can’t see it in mild mode, however it makes the emblem legible in darkish mode.
Darkish-mode emails by shopper: Apple, Outlook, and Gmail
Relying on which shopper an individual makes use of for e-mail, darkish mode will have an effect on your message otherwise. There’s large variation in how e-mail shoppers deal with darkish mode. Three of the most important—Apple, Outlook, and Gmail—all assist darkish mode of their UI, however how they alter precise emails is wildly completely different.
Apple Mail darkish mode
Apple Mail solely applies darkish mode to plain-text emails, mechanically inverting the black textual content to white and the white background to black. When a buyer makes use of darkish mode, Apple Mail will invert the app’s UI however received’t change how an HTML e-mail is rendered. So, most often, HTML emails will look the identical in mild and darkish mode. Whereas this may sound optimistic whenever you’re designing emails for darkish mode, it’s not all the time an awesome buyer expertise. In case your e-mail has a lightweight background, it may be jarring and overly vibrant when rendered in opposition to the UI’s darkish background. For many, you’ll see no affect to your emails in Apple Mail.
Outlook darkish mode
Outlook internet, cell, and desktop shoppers all assist some type of e-mail darkish mode. Usually, Outlook will darken the background coloration, lighten fonts, and permit for darkish mode–particular styling. Nonetheless, Outlook dark-mode e-mail backgrounds might range relying on the appliance model, 12 months, and particular person buyer settings. That may make it tough to foretell how your e-mail will render in several inboxes, even when most clients use Outlook.
Google Mail darkish mode
Like Apple Mail, Google Mail (or Gmail) desktop solely applies darkish mode to the UI; HTML emails aren’t normally impacted. On cell, nonetheless, e-mail darkish mode is a completely completely different story. The Gmail cell app applies full-color inversion that impacts each facet of your design.
3 approaches for dark-mode emails
You could have just a few choices for coping with darkish mode in your e-mail design, however just some approaches work for every inbox. When deciding find out how to design emails for darkish mode, hold the variations throughout e-mail shoppers in thoughts. Actually, it’s possible you’ll wish to overview your knowledge to see the breakdown of shoppers and units in your distinctive viewers. Then, you’ll be able to base your technique for designing emails for darkish mode on what’s prone to work for many of your clients.
Strategy #1: Use CSS customization
Some shoppers (like Apple Mail) assist CSS that may dynamically change textual content and background coloration and even swap out photographs for higher leads to dark-mode emails.
The upside: You possibly can management your design with a good diploma of precision in case you write code and develop two completely different e-mail variations for mild and darkish modes. Should you’re coding responsive emails (and you have to be!), CSS may even detect if a tool is in darkish mode and modify e-mail components accordingly.
The draw back: Not all groups have the assets for intensive coding, and it’s not all the time straightforward to toggle mild and darkish mode CSS when constructing an e-mail. Plus, since assist for CSS is restricted, the additional effort and time won’t be value it if most clients don’t use a related e-mail shopper.
Strategy #2: Design for partial or full-color inversion
Some shoppers (resembling most Outlook shoppers and Gmail’s cell apps) take a center floor by utilizing coloration inversion: making darkish colours lighter and light-weight colours darker. Partial inversions normally embrace backgrounds and textual content solely. Full-color inversions, alternatively, invert each coloration in your e-mail.
The upside: So long as you observe darkish mode greatest practices, you’ll be able to deliberately design your e-mail for optimum affect, whether or not colours are partially or completely inverted in darkish mode. Partial inversions usually protect readability and have a tendency to make much less drastic adjustments. Nonetheless, strategic design decisions can guarantee your e-mail performs properly even with full-color inversion.
The draw back: How your emails show in these shoppers is wildly unpredictable, so that you’ll should pay further consideration to designing emails for darkish mode and testing in a number of shoppers. You’ll additionally have to be extremely considerate in regards to the results of full-color inversions; they’ll even take an e-mail with an deliberately darkish coloration scheme and make it mild, doing the other of what clients need from darkish mode.
Strategy #3: Plan for no darkish mode assist
Some shoppers (primarily desktop, internet, and legacy cell e-mail shoppers) render an e-mail the identical whether or not considered in mild or darkish mode. That is how your emails are rendered in Gmail desktop and Apple Mail darkish mode. The e-mail shopper’s UI might assist darkish mode, however it doesn’t change the look of the emails themselves.
The upside: What you see is what you get: the design of an e-mail will look the identical in mild or darkish mode. Meaning it can save you time when designing emails for darkish mode.
The draw back: If an e-mail has a lightweight background, it could possibly look painfully vibrant inside a darkish mode interface, a large turn-off for patrons who allow darkish mode to keep away from simply that. So, it’s best to nonetheless make allowances for a way your e-mail will look throughout the UI of an e-mail shopper in darkish mode.
Time to embrace e-mail darkish mode
Darkish mode isn’t going wherever—clients have adopted it, and if you wish to meet them the place they’re, you’ll should embrace your darkish aspect, too. Meaning you’ll have to be comfy with some extent of uncertainty. Most e-mail shoppers merely don’t assist darkish mode very properly, no less than not but. Except you’re prepared to enormously simplify your designs whereas spending considerably extra assets to create them, your outcomes might not all the time be flawless.
What issues, then, is following darkish mode greatest practices that give your emails the best probability to shine once they hit the inbox. Should you get to know the e-mail shoppers your clients use, take a strategic strategy to designing emails for darkish mode, and take a look at rigorously, you’ll be in nice form to ship participating emails in each mild and darkish mode.
After all, darkish mode is just one issue affecting an e-mail’s efficiency. Study to design and code each facet of a profitable e-mail with our free Methods to HTML information.
Supply hyperlink



